Table Of Content

Our fearless leader said it best on his favorite social media: “there are 2 jobs in startups: you either make the code, or sell the code.”
One hand feeds the other, so it's important that both sides know at least a little bit about the other. Our latest tweak to the Fomo code base will help both hands.
TL;DR
- We reduced our snippet by +70% (~50kb => ~12kb), making our code download faster and our customers' websites load faster.
- Faster web pages == happier users.
- When our users are happy, we are happy! :)
We did this by using Google’s closure compiler. If you handle the code for your web app, you should (take the compiler for a test drive).
Longer story
The cornerstone of our app is a single line of code (javascript).
This snippet runs code from our servers each time a user’s website is loaded. The snippet looks like the capture below.

The javascript snippet approach is common on any “copy and paste this code on your website” application. Products like Google Analytics, Sumo, and many others work similarly.


Why does anyone care?
The reason for our shift in our implementation our code delivery is efficiency and privacy. Of course, we want our code to load fast, so we decided to look at best approach possible. The other reason was, unfortunately, we were getting ripped off by would-be coders without any imagination.
Our widget code (javascript) is loaded by the browser and can be easily viewed and copied by anyone with even little coding knowledge. When people can copy our code, they can steal it and try to sell it. #dorks
People stealing our intellectual property does not make us stoked and means our marketers have to work extra hard to offset lost revenues, vs serving customers.
How we did it
The simplest implementation of javascript code is straight up (see below). This is very common because it is easy and it most cases it does not matter if people can see and understand your code.
// ... initScript: function () { // check if Fomo enabled if (!this.initSecondScriptDone && this.isFomoEnabled()) { // Pull in recent purchases, cache every 40 seconds. var cached = (parseInt((this.getCurrentTime() / 1000) / this.cache, 10) + 1) * this.cache; var recentOrders = document.createElement('script'); recentOrders.src = apiURL + '/items/' + this.key + '-' + this.token + '/' + this.settings.limit + '.js'; var head = document.getElementsByTagName('head'); if (head && head[0]) { head[0].appendChild(recentOrders); this.initSecondScriptDone = true; } else { // opps, try again... setTimeout(this.initScript.bind(this), 100); } } }// more code ...
At Fomo, we like our code as best as it can be. That said, version 1 was still very readable like the code above.
Through the iterative process of software development, we fell in love with jumbled and fast code (see below).
The second version of our snippet was implemented with Uglifier (https://github.com/lautis/uglifier) which ships with the standard Rails stack. This was good and can used with just one line of code.
Uglifier.compile(File.read("snippet.js"))`
Example of uglified code:
!function(t){function e(s){if(i[s])return i[s].B;var n=i[s]={oa:s,ra:!1,B:{}};return t[s].call(n.B,n,n.B,e),n.ra=!0,n.B}var i={};e.Ca=t,e.ya=i,e.oa=function(t){return t},e.R=function(t,i){e.S(t)||Object.defineProperty(t,"a",{configurable:!1,enumerable:!0,get:i})},e.za=function(t){var i=t&&t.xa?function(){return t.default}:function(){return t};return e.R(i,i),i},e.S=function(t){return Object.prototype.hasOwnProperty.call(t,"a")},e.Aa="",e(e.Da=1)}([function(){window.fomo||(window.fomo={version:"1.9",$:!1,ba:!1,b:null,i:{}, ... more code ...
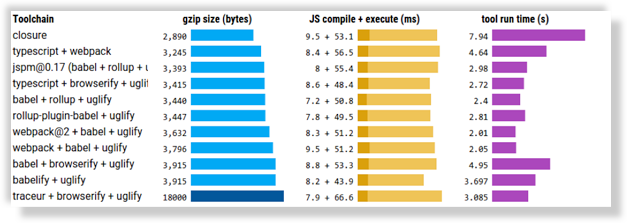
The next iteration was produced by Google’s closure compiler and is even better. See chart below.

This is where we are today, ~50kb => ~12kb.
We reduced the file size of our code by almost 3 quarters, while also slowing down product clones from stealing our IP.
Our team is committed to using the latest technology to improve our platform for all Fomo stakeholders.





 1.svg)
 1.svg)


